
This question would have popped up in your head every time while thinking about the design of your eCommerce store's product listing page ( PLP )
The obvious answer is 'Yes', an eCommerce site without the add to cart button can be gravely disappointing right?
Well, not for every eCommerce store.
Not all websites need an immediate Add to Cart button on listings page. Basically, it directly depends on the kind of product you are selling, your targeted market, and the shopping behavior of your website visitors.
Let's see a few examples to understand this better.
Example 1

If you are selling expensive boutique clothes designed for special occasions. Do you think the customer will make a purchase decision just by simply seeing one small image of the dress?
No. The customer would first want to view the zoomed version of all available product images and then would read the product description to know more about the dress, the fabric used, the suitability to the occasion, the availability, and logistics.
Remember, the higher the price higher the risks, and the more consumers would want to know about the product to make sure they are making the right choice.
Thus, in such a scenario, before leading your customer to the add to cart button, you must work on your product description and give them the details required to buy your product. A simple cart button might not be the factor for sales. It is the information provided that can lead to conversion.
Example 2

Similar to the above example, if you're selling large appliances such as washing machines. Your customers would first want to read the specifications, features, and warranty and even compare it with other options before making a final purchase decision.
Hence, having an 'Add To Cart' button won't make much sense.
Example 3

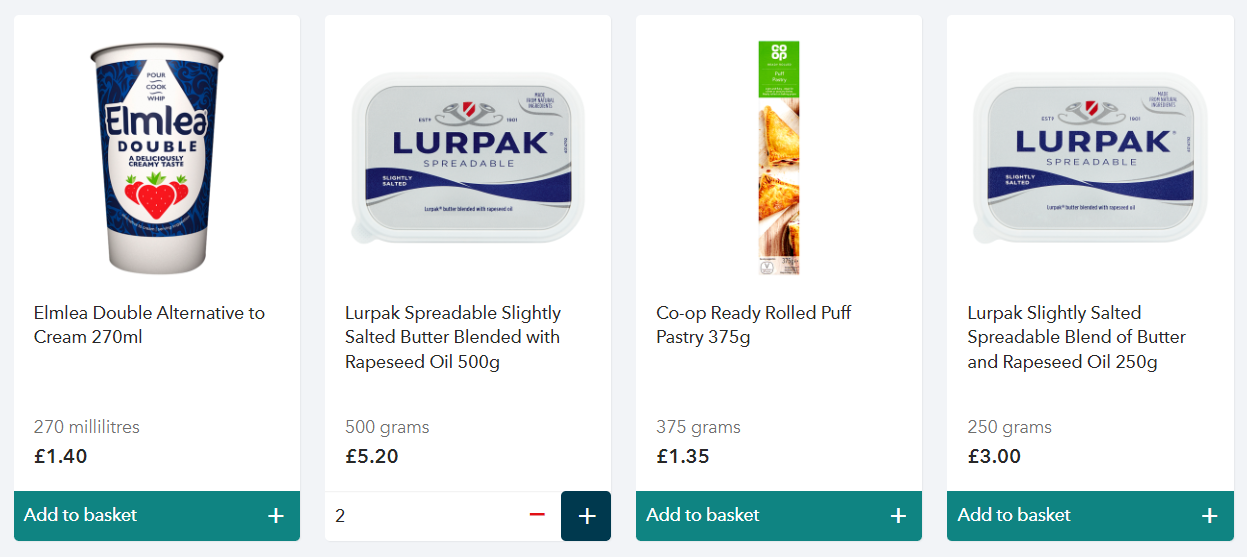
On the other hand, if you are selling online groceries, having an Add to Cart button on the listings page will make a lot of sense because customers usually buy multiple items, and without the 'Add To Cart' option they'd have to go to the product detail page every time they have to add the product to their cart, which would be a very bad experience.
---
The Add to Cart button is necessary and businesses must ask their customers to take action when the customers are ready and convinced.
---
Data-Driven Approach
To make a decision based on data, you'll have to track the following -
- All 'Add to cart' events happening on the website whether it is from the listings page, detail page, or any other.
- What percentage of total 'Add to cart' events are being done from the button on the listings page.
[ Info ] For this, you can either use a heatmapping tool or Google Analytics, I prefer Google Analytics (as it is more accurate)
Once you have significant data collected, you can take the decision as mentioned below:
- If the percentage of visitors is low i.e. below 10%, you can either remove the button or replace it with a 'View Product' button that will take users to the product detail page when clicked.
- If the percentage of visitors is between 10% - 30%, you can A/B test between the 'Add to Cart’ button and 'View Product' button to see which one user clicks more.
- Finally, if the percentage is above 30%. Keep the Add to cart button and you can A/B test against other CTAs like - 'Buy Now, 'Quick Buy', etc.
